Úvodní pojmy:
HTML, CSS, JavaScript (rozdíly, co k čemu slouží?)
HTML vytváří hlavní strukturu webových stránek. Do HTML vkládáme obsah - texty, tabulky, obrázky, zaškrtávací a jiná pole, ...
CSS se stará o prezentační, grafickou stránku - barvy, ohraničení, odsazení, pozice, ...
Java Script (JS) je programovací jazyk pomocí kterého můžeme upravovat obsah i vzhled (HTML i CSS) aniž by se stránka musela znovu načíst. JS dodává webu dynymiku.
Inspirace, výukové zdroje:
V čem psát kód:
JetBrains WebStorm (program)
Visual Studio (program)
PSPad (program)
Atom (program)
Brackets (program)
Notepad++
Struktura HTML dokumentu:
- <!DOCTYPE html> (deklarace typu dokumentu)
- <html lang="cs"> (začátek dokumentu)
- <head> (hlavička)
- </head>
- <body> (tělo - zde bude viditelný obsah stránky)
- </body>
- </html>
Co můžeme dát do hlavičky (<head>, </head>) :
- titulek (<title>Titulek stránky, který se objeví v hlavičce okna (záložky) prohlížeče</title>)
- znaková sada (<meta charset="utf-8">)
- popis stránky (<meta name="description" content="Zkušební stránka">)
- autor (<meta name="author" content="Pepa Zdepa">)
- styly, nebo odkaz na soubory se styly (<link rel="stylesheet" type="text/css" href="/style.css">)
- klíčová slova pro vyhledávače (<meta name="keywords" content="návody, HTML, CSS, JavaScript">)
- instrukce pro fungování responzivního webu (<meta name="viewport" content="width=device-width, initial-scale=1.0">)
Základní tagy - elementy:
V HTML se příkazům říká tagy, nebo elenty. Jsou párové a nepárové (<html>, </html> a <br> ).
Chceme-li napsat prostý text, použijeme párovou značku pro odstavec textu (<p>, </p>).
Text napíšeme mezi úvodní a ukončovací tag:
<p>Nějaký text</p>
Pro nadpisy použijeme: <h1></h1> až <h6></h6>
Další příklady:
<hr> vodorovná čára
<br> zalomení řádku
Komentáře
Vše, co je obaleno značkou <! -- komentář --> slouží jako poznámka a nezobrazuje se.
Takové poznámky použijeme pro zpřehledňující, nebo doplňující komentář.
Případně můžeme stávající tag doplněním o !-- a -- "vypnout, třeba pro testovací účely.
Atribut
Za elementem může být atribut a jeho hodnota. Atribut rozšiřuje možnosti elementu.
Zápis: <element atribut="hodnota">
Např. <p title="poznámka">Text odstavce</p> pomocí atributu title můžeme element okomentovat (zobrazí se v bublině, po najetí myši)
Odkazy
Princip webu spočívá v odkazování se ze stránky na stránku, z jednoho umístění na jiné. Odkazy jsou tedy esenciální součástí webu. Použijeme element "<a>, </a>" a atribut "href".
Zápis: <a href="adresa_odkazu">Klikací text</a>
Kde se odkaz otevře ovlivníme pomocí:
target="_blank| _self| _parent| _top| framename" (znak roura-svislá čára odděluje možnosti, volíme vždy jen jednu)
Adresa:
- absolutní - kompletní cesta k souboru, využíváme ji pokud odkazujeme na místo v internetu
- relativní - začíná na úrovni, ze kterého vycházíme, např. kde je umístěný hlavní soubor webu, využití v lokální adresářové struktuře ( /img/foto.png )
Např. <a href="https://seznam.cz" target="self">Odkaz na Seznam</p>
Obrázky
<img src="adresa_umistění_obrázku" alt="textový popis, pokud se obrázek nezobrazí">
Použití atributu alt je nepsaným pravidlem. Proč se dozvíte zde, více zde (viz druhý bod) a zde.
ÚKOL: jak spojit obrázek a odkaz, aby se po kliknutí na obrázek zobrazila odkazovaná stránka?
IDENTIFIKÁTOR a odkaz na jiné místo na stránce
Každému elementu můžeme přiřadit identifikátor (id).
<h1 id="název_kapitoly">Název kapitoly</h1> (nadpisu jsme přidali identifikátor)
Na tento identifikátor se můžeme odkázat, když chceme změnit vzhled obsahu elementu pomocí CSS (např. barvu textu).
Identifikátor můžeme ale také použít jako cíl odkazu <a>. Místo adresy odkazu použijeme název identifikátoru a před něj vložíme znak #.
<a href="#nazev_kapitoly">Odkaz na kapitolu</a> (odkaz nás přenese na místo, kde se nachází nadpis dané kapitoly).
Vytváření seznamů
Seznamy se dělají pomocí párových tagů:
- <ul> (unordered list) - odrážky
- <ol> (ordnered list) - číslovaný seznam
- <li> (list) - položka seznamu
U číslovaného seznamu volíme typ číslování atributem type:
type="1 | A | a | I | i"
Příklad:
<ol type="1">
<li>První</li>
<li>Druhý</li>
</ol>
Elementy pro vstupní pole
Chceme-li, aby mohl uživatel zadat vstupní data, použijeme element <input>. Atributem type upřesníme o jaké vstupní pole se jedná.
Např: <input type="text">, nebo <input type="button">
Přehled typů elementu input najdeme zde.
Pro popisek využijeme elementu <label>, </label>
Pro tlačítko můžeme použít přímo element <button>, </button>
Tabulky
Tabulky umožňují jednoduchým způsobem uspořádat obsah do sloupců a řádků. Tabulku můžeme použít i např. pro zarovnání kontaktních údajů.
Všechny základní informace k tvorbě tabulky jsou dobře popsané na webu Jak psát web.
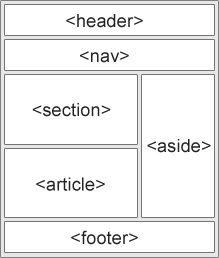
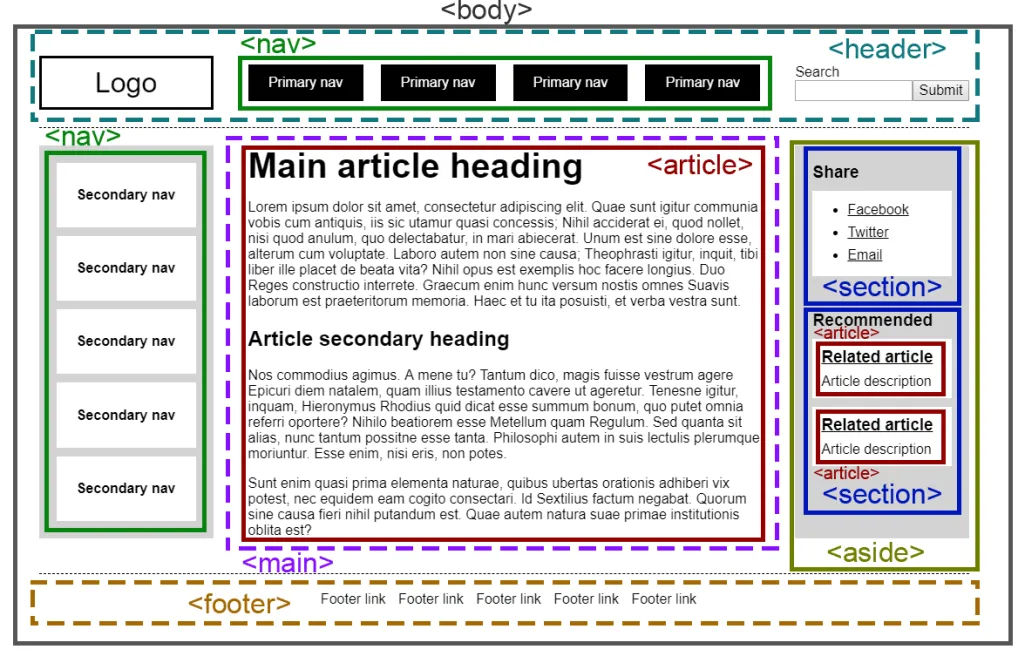
Elementy členící stránky do sekcí
(jsou párové)